In-App Messaging
Once you have integrated an SDK and one or more users has opted in to receive in-app messages, you can now send in-app messages from your agency console. Your client can also send in-app messages from their client portal if you have enabled this for them.
To send an in-app message from your agency console, click on the app and then select 'Messaging' from the left menu. Click the primary action button to display the Compose Message wizard that will walk you through five simple steps to sending an in-app message.

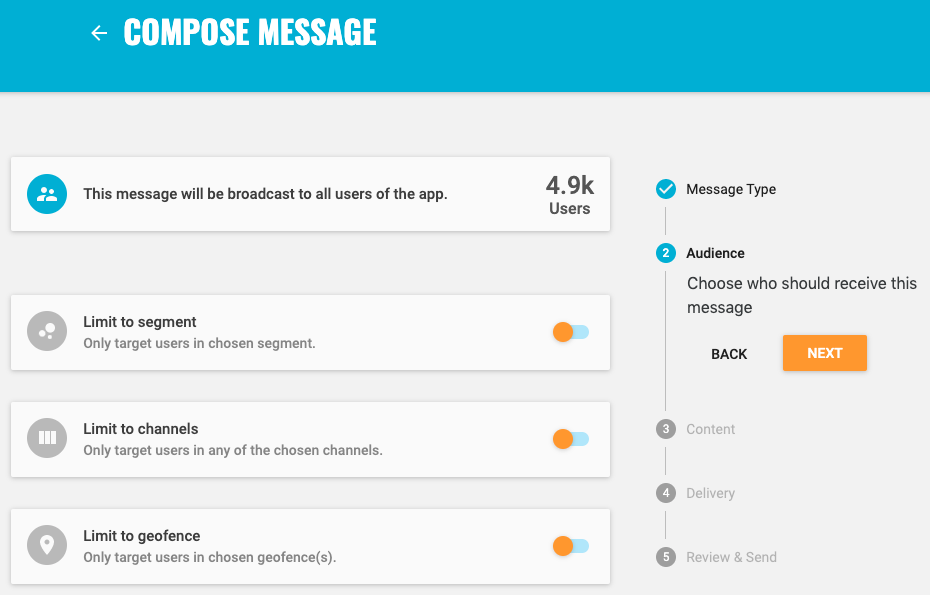
Audience¶
First, choose the audience that you want to send the in-app message to. You can send a broadcast to all users who have opted-in to receive in-app messages or target a specific segment, channel and/or geofence. As you select a segment, a channel and/or geofence(s), the wizard will tell you how many users will be targeted.

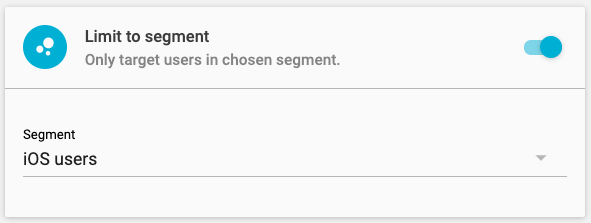
To send the message to an audience segment, toggle 'Limit to segment' and select the segment from the drop-down list.

To send the message to installs subscribed to a channel, toggle 'Limit to channel' and select the channel from the drop-down list.

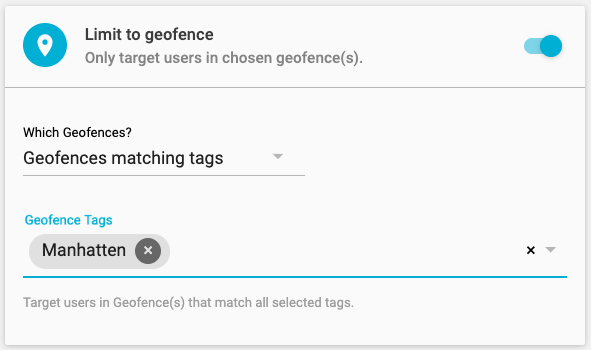
To send the message to installs in a geofence, toggle 'Limit to geofence' and choose one of the following options, depending which geofence(s) you want to target.
- If you want to send the message to installs in any geofence, select 'All enabled geofences'.
- If you want to send the message to installs in one (or more) geofences, then select 'Specific geofences' and then add the geofence(s) from the drop-down list.
- If you want to send the message to installs in geofences that match one or more tags, then select 'Geofences matching tags' and select the tags from the drop-down list.

If you select an audience segment, a channel and a geofence, then a user must match all of the filters in the segment, be subscribed to the channel and be in the geofence at the time the message is scheduled to be sent in order for the message to be sent to that user.
Click 'Next' when done.
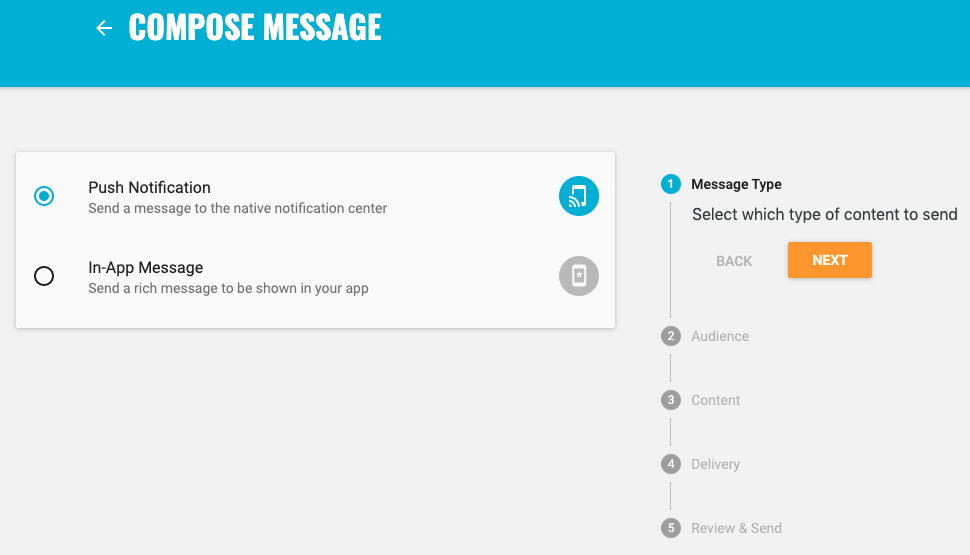
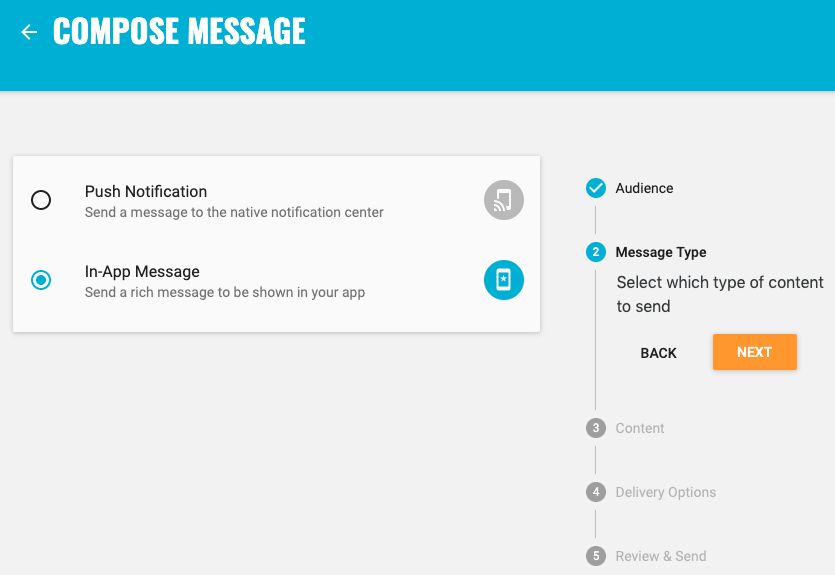
Message Type¶
When prompted which type of message you want to send, select 'In-App Message' and click 'Next'.

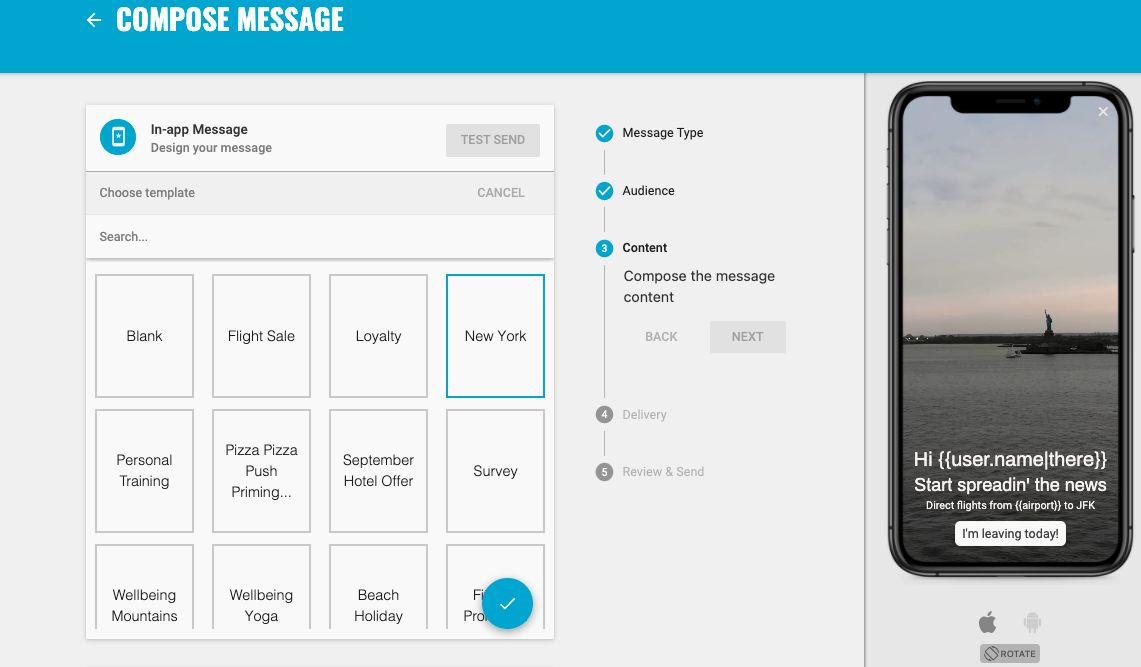
Content¶
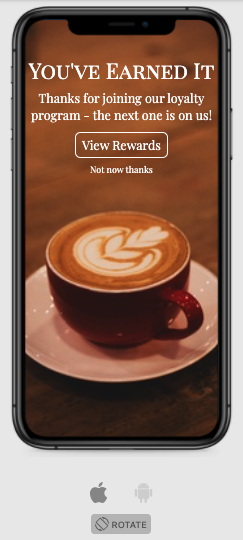
To create your message, select an appropriate template from your library for the category of message you want to send.

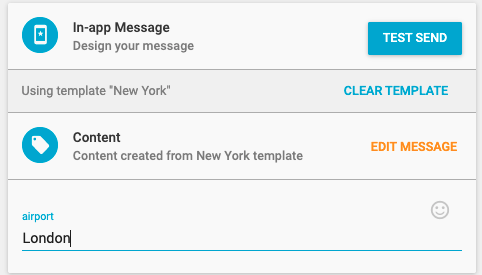
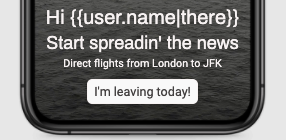
If your template contains any dynamic content tags, then enter appropriate values for each tag here.

This will be reflected in the preview.

Once you are done, click Next.
If you have added yourself and your team to the Testers channel, you can use the 'Test Send' button to send the in-app message or to everyone in the Testers channel, to see how the message will appear on your own device, before sending to your audience.
Alternatively, if you want to edit the content of your message, click 'Edit Message'. If you want to create a new message from scratch, select the 'Blank' template first and then click 'Edit Message'.
Layout¶
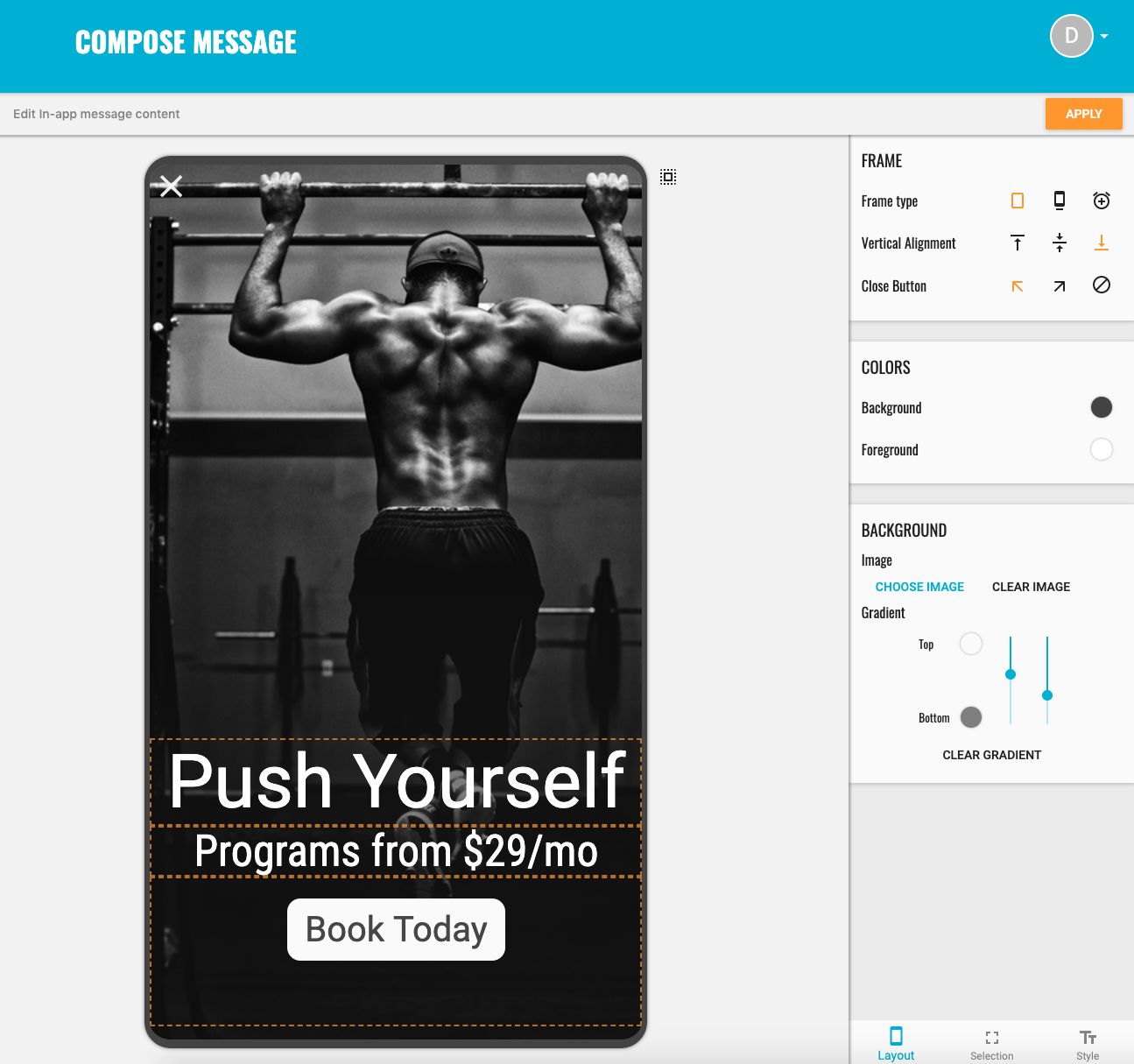
Whether you are editing the content of your message or creating a new message from scratch, the first thing you need to decide is how to layout your in-app message.

Frame¶
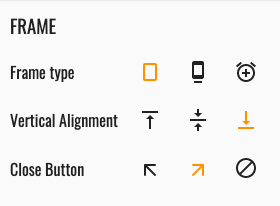
The frame type controls the size of the in-app message. Choose from fullscreen, inset or alert by clicking the appropriate icon.

You can also choose whether sections should be vertical aligned to the top, middle or bottom and the position of the close button (top-right, top-left or none at all if another close button is being added).
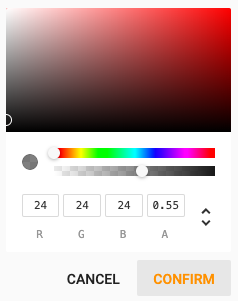
Colors¶
To change the background color or the foreground color used for text (this can be changed later) and button borders click the appropriate icon. This will open the color picker. Click 'Confirm' once you have selected the desired color.

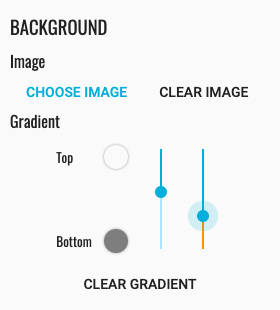
Background¶
Image¶
To add a background image, click 'Choose Image' to open your Media Library. Here, you can upload a new image, select an image you have previously uploaded or search the Unsplash stock image library.
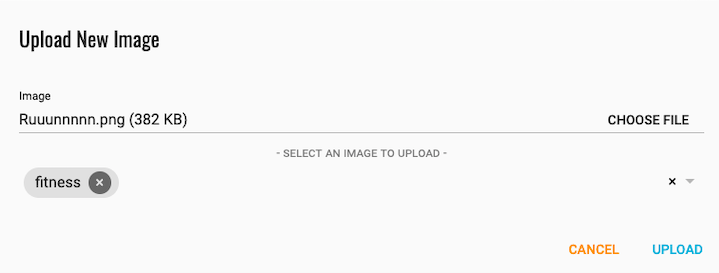
To upload a new image, click the upload primary action button. Click 'Choose File' to browse your computer and find the image. Select any tags to help you find the image later or to add a new tag, just start typing and click 'Create new tag'. Click 'Upload' to add the image to your media library and use this as the background image for your in-app message.

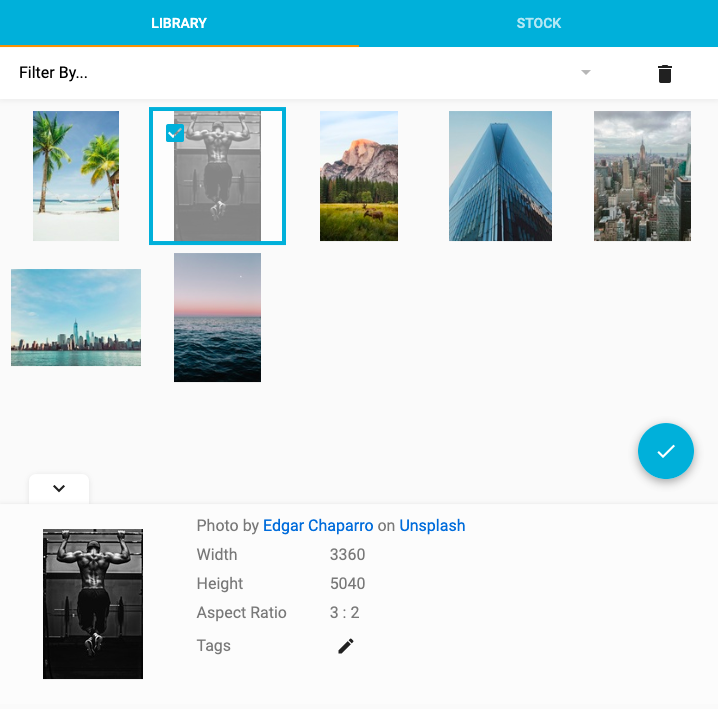
To use an image you have previously uploaded, simply select the image and click the tick primary action button. You can either scroll through your library or filter by the tags you have added previously.

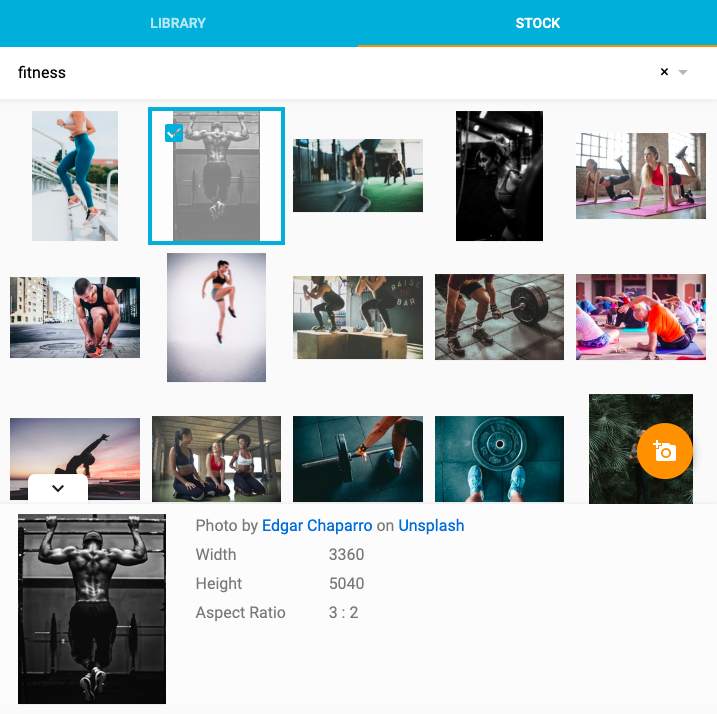
To use an image from the Unsplash stock image library, click the 'Stock' tab and enter one or more keywords in the search box. Scroll through the results and select an image to see more information about it. Once you have found the image, click the camera primary action button to add this image to your media library and use it as the background image for your in-app message.

To clear the background image of your in-app message, click 'Clear Image'.
Video¶
Alternatively, to add a background video, click 'Choose Video' to open your Media Library. Here, you can upload a new video or select a video you have previously uploaded.
Uploads should be H.264 encoded MP4 videos no more than 10MB in size.
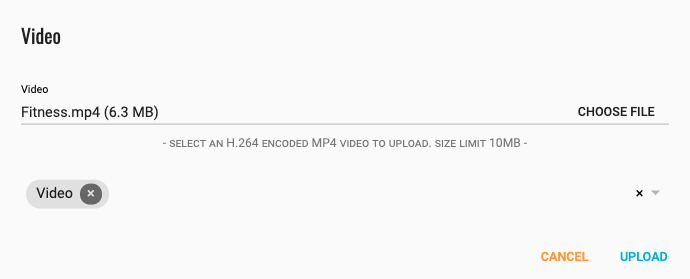
To upload a new video, click the upload primary action button. Click 'Choose File' to browse your computer and find the video. Select any tags to help you find the video later or to add a new tag, just start typing and click 'Create new tag'. Click 'Upload' to add the video to your media library and then use this as the background video for your in-app message.
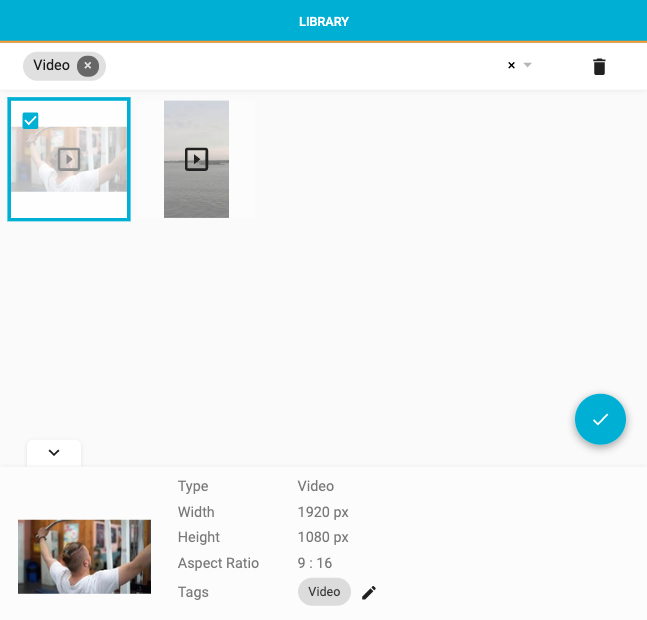
To use a video you have previously uploaded, simply select the video and click the tick primary action button. You can either scroll through your library or filter by the tags you have added previously.
To clear the background video of your in-app message, click 'Clear Video'.
Gradient¶
You can also apply a gradient over the background color or image. Select the Top and Bottom color for the gradient using the color picker. If you are applying the gradient over a background image, you may want to adjust the alpha of the colors to aid readability of any content you add.

Using the sliders, you can then adjust the blend of the gradient.

To clear the gradient, click 'Clear Gradient'
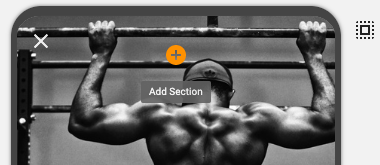
Adding Sections¶
You can build up the content of your in-app message by adding one or more sections. Sections can be Headings, Subheadings, Text, Images, Videos or Buttons and will be added in order according to the vertical alignment of the Frame.
To add a section, click the '+' icon and select the type of section you want to add.

To make it easier to see the sections in the message, toggle the border icon at the top-right of the message. To remove a section, select it and then click the bin icon in the selection pane on the right hand side.
Once you have created your in-app message, click the 'Apply' button and then click 'Next'
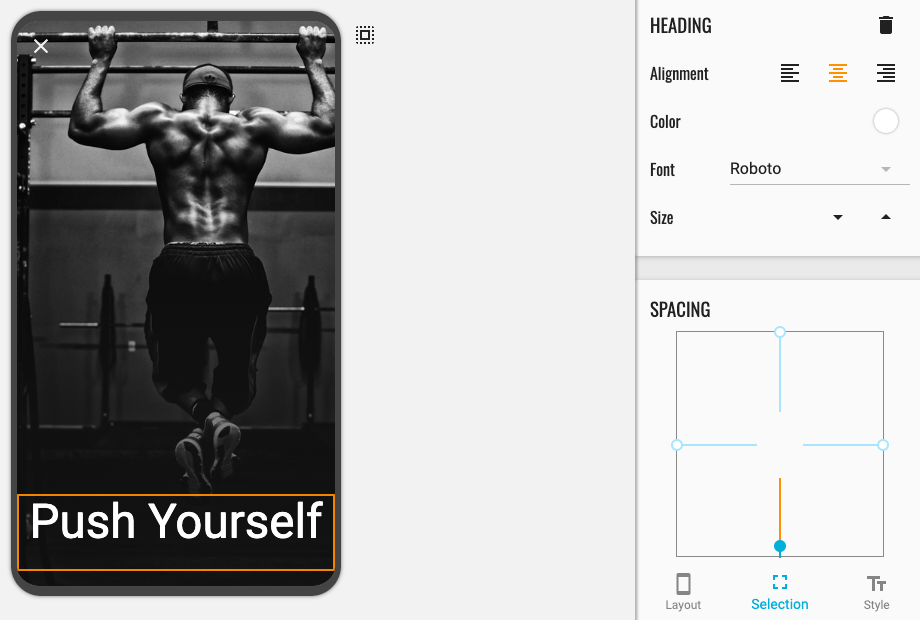
Headings, Subheadings and Text¶
To add a Heading, Subheading or Text to your in-app message, click the '+' icon, select the type of section you want to add and type in the section box.

In the right-hand selection pane, you can change the alignment, color, font and size using the appropriate controls. You can also add padding around the text by adjusting the spacing sliders.
Personalization¶
In your text, you can also add user attributes to personalize the message. Enclose user attributes in double braces and include a default value {{user.attributeName|default('defaultValue')}}. The defaultValue will be used if the attribute attributeName is not set for a given user.

Images¶
To add an image, click the '+' icon and select image. To upload a new image, click the upload primary action button. Click 'Choose File' to browse your computer and find the image. Select any tags to help you find the image later or to add a new tag, just start typing a new tag and click 'Create new tag'. Click 'Upload' to add the image to your media library and use this in your in-app message.
To use an image you have previously uploaded, simply select the image and click the tick primary action button. You can either scroll through your library or filter by the tags you have added previously.
To use an image from the Unsplash stock image library, click the 'Stock' tab and enter one or more keywords in the search box. Scroll through the results and select an image to see more information about it. Once you have found the image, click the camera primary action button to add this image to your media library and use it in your in-app message.
In the right-hand selection pane, you can add padding around the image by using the spacing sliders.
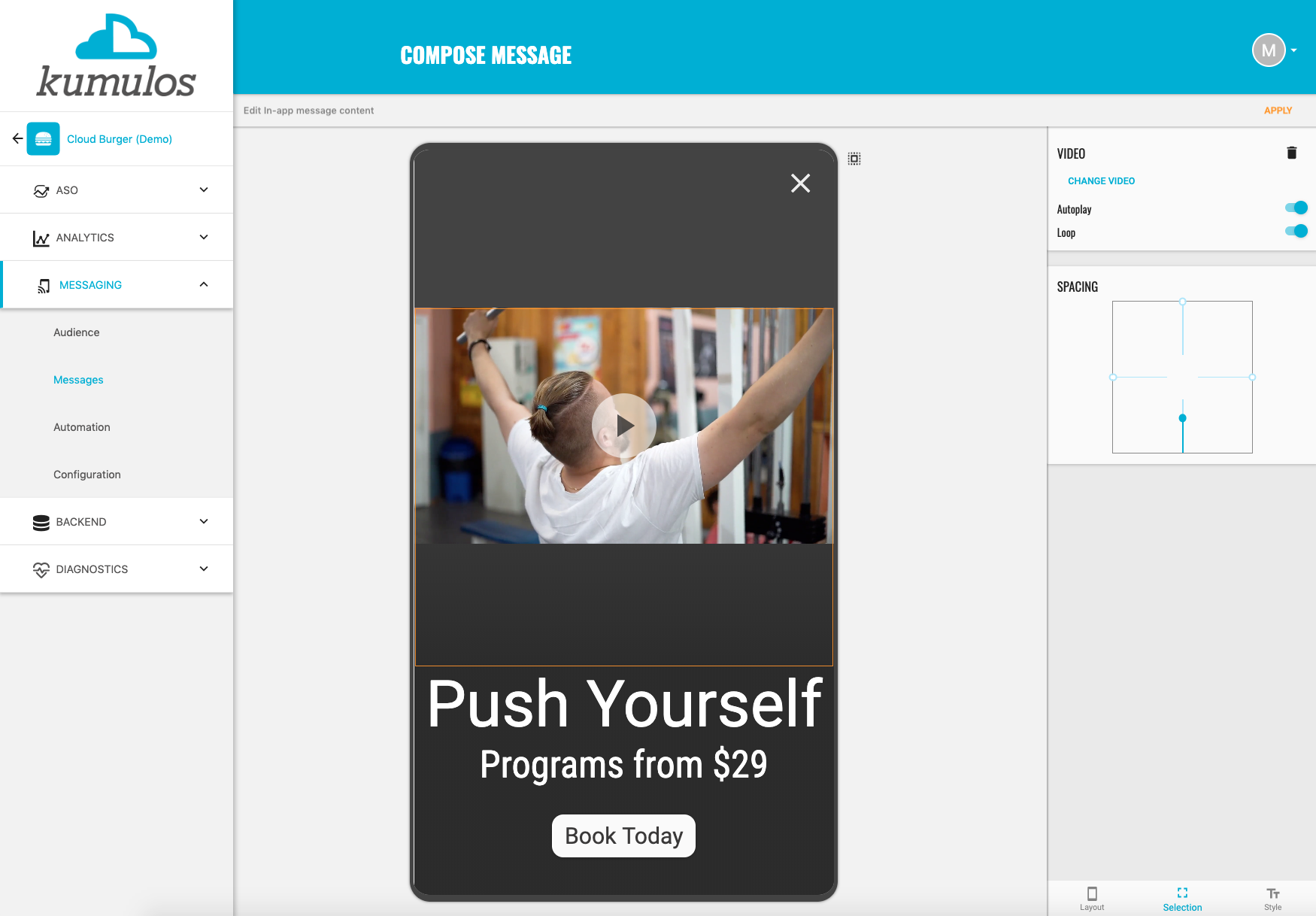
Videos¶
To add a video, click the '+' icon and select video. To upload a new video, click the upload primary action button. Click 'Choose File' to browse your computer and find the video. Select any tags to help you find the video later or to add a new tag, just start typing a new tag and click 'Create new tag'. Click 'Upload' to add the video to your media library for use in your in-app message.

To use a video you have previously uploaded, simply select the video and click the tick primary action button. You can either scroll through your library or filter by the tags you have added previously.

In the right-hand selection pane, you can control whether the video should Autoplay and whether it should Loop using the appropriate toggles. Please note that if your video has sound, it will be muted until the user clicks on the video in the message as is standard practice.

You can also add padding around the video by using the spacing sliders.
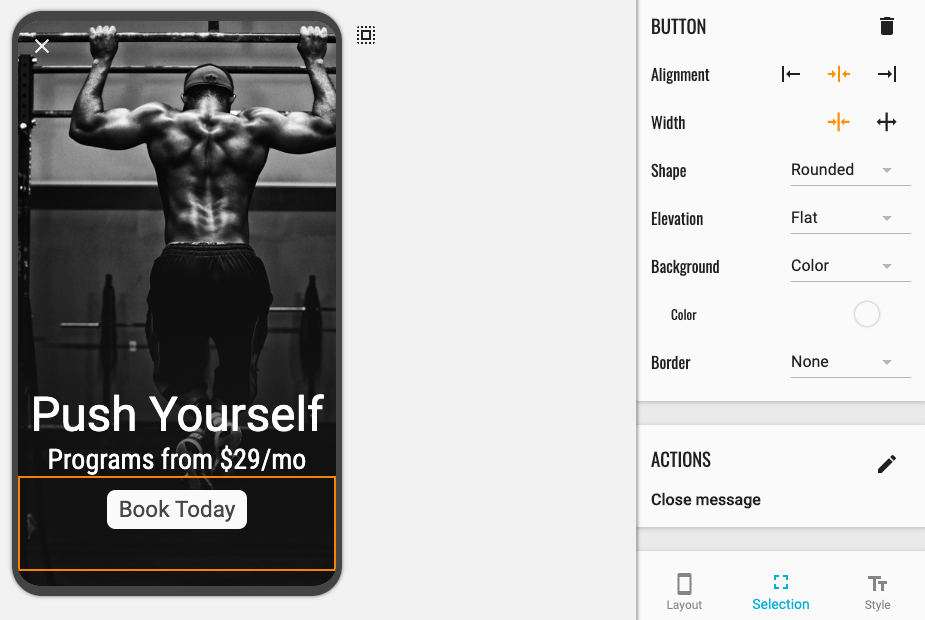
Buttons¶
To add an image, click the '+' icon and select button and type in the section box.

In the right-hand selection pane, you can change the alignment, width, shape, elevation, background and border of the button using the appropriate controls. You can also adjust the alignment, color, font and size of the button text and add padding around the button using the spacing sliders.
Actions¶
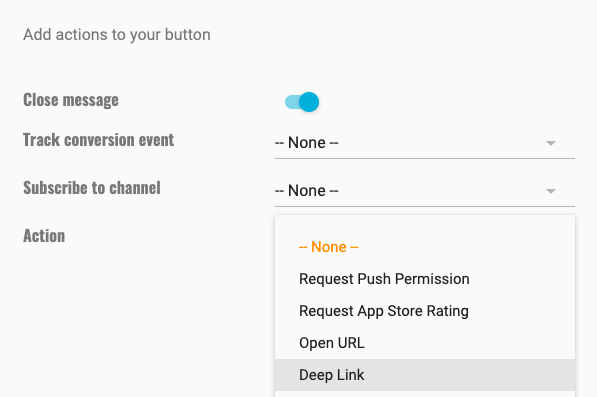
To add one or more action(s) to the button, click the actions pencil icon.
- By default, buttons will close the message. If you do not want this to happen, click the 'Close Message' toggle.
- If you want to track an analytics event to measure conversion, select the appropriate event from the drop-down.
- If you want any users who click the button to be subscribed to a channel (to opt-in to receive further promotional messages for example), select the channel from the drop-down.
- Finally, select where the user should be taken if they click the button (e.g. prompted to subscribe to push notifications or deep link into the section of the app specified by the JSON code).

Click 'Done' to set the actions for the button.
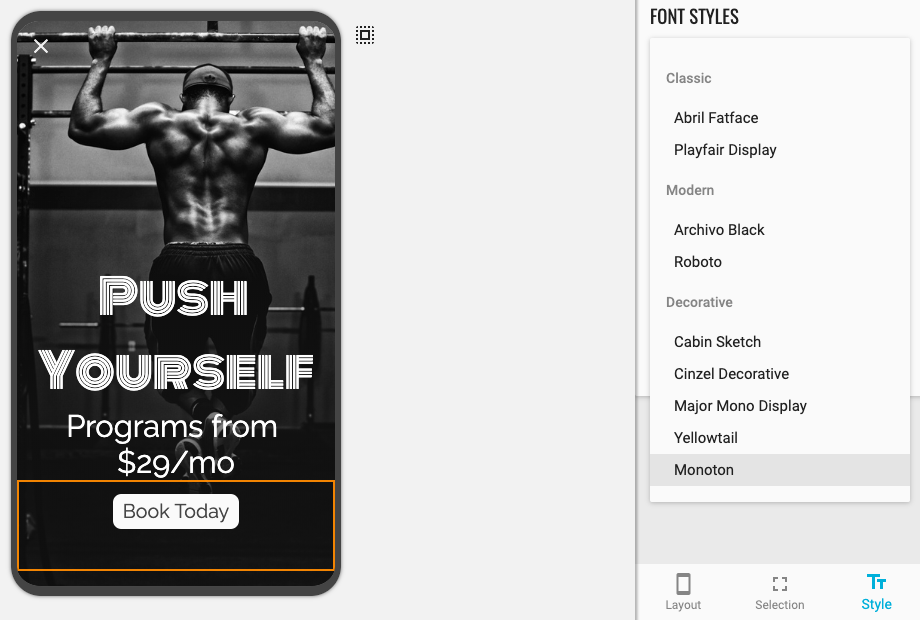
Font Styles¶
While you can change the font and color of individual sections, you can also quickly change the font and color of all sections in the 'Style' tab on the right-hand side. Simply select the desired font for each type of section and click 'Apply to all'.
Alternatively, you can quickly see how your in-app message would look with different combinations of modern, classic or decorative font styles.

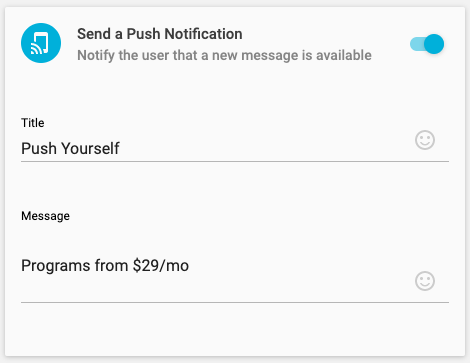
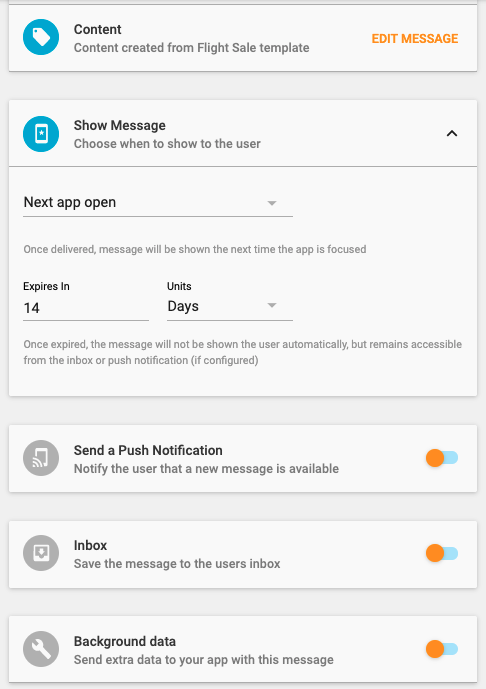
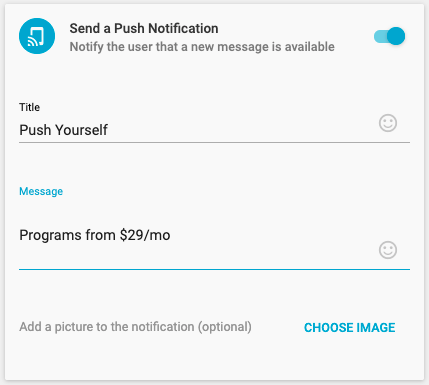
Push Notification¶
If you also want to send a push notification to users who have subscribed to push notifications that a new in-app message is available, click the 'Push Notification' toggle and enter an appropriate title and subject.

Display Options and In-App Inbox¶

By default, once delivered, the message will be shown the next time the app is opened within 14 days after which time the message will expire. This is designed to ensure that if a user does not open the app for a long time, they do not see out-of-date in-app messages (e.g. for promotions that will have passed). You can adjust the expiry time (also known as time-to-live or ttl) from 1 hour to 365 days.
You can also choose for the message to be shown 'Immediately, if app open' by selecting this option from the drop-down. Please be aware that this may interrupt what the user is doing at this time. If the app is not open when the message is delivered, then the message will be shown to the user the next time the app is opened.
Alternatively, if you only want the message to be shown if the user clicks the push notification (if one is also being sent) or taps the App Inbox item, select 'Push/Inbox Only'.

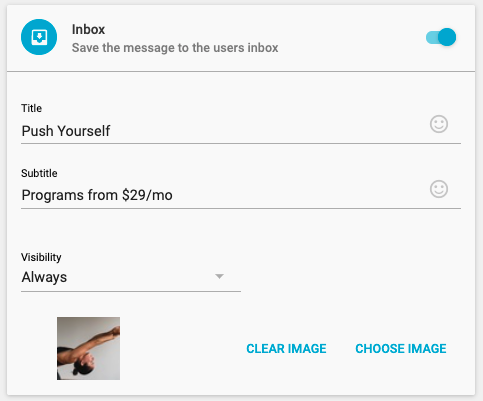
If you want to save the message in your app inbox, click the 'App Inbox' toggle and enter a title and subtitle for the message and attach an image if you would like to display this in the inbox.
You can also specify how long the message should be available in the inbox, either 'Always', 'Between' two dates/times, 'From' a date/time, or 'To' a date/time.

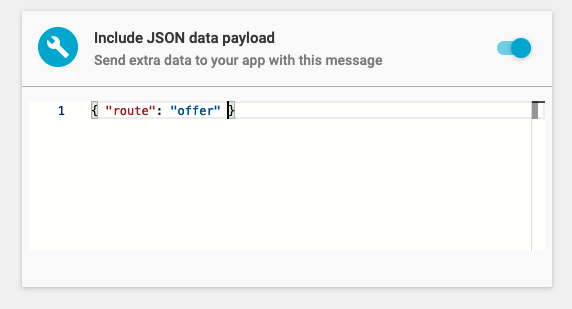
JSON Data Payloads¶
As with push notifications you can also pass through a JSON payload with in-app messages.

Simply click to toggle this option and insert the desired JSON to be sent with the message.
Delivery Options¶
Now decide when you want the message to be sent. You can:
- Send the message immediately, once now
- Schedule the message to be sent one or more times in the future
- Send the message repeatedly on a recurring schedule
- Deliver the message intelligently when each user is most receptive
- Throttle the delivery of the message, sending to the entire audience over a selected time window
Send now¶
If you want the message to be sent immediately, just click "Next".
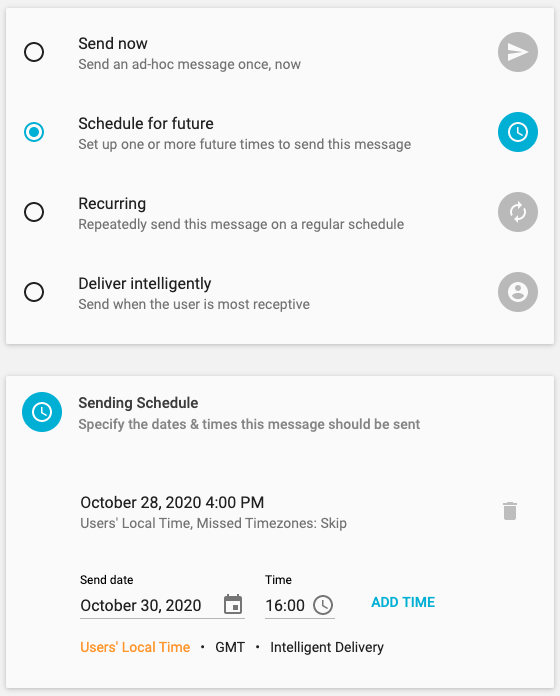
Schedule for future¶
If you want to schedule a message in advance to be sent one or more times in the future, select "Schedule for future".
Choose the date and time you want the notification to be sent and click "Add Time".

You can repeat this process to send the message again at other dates and times. To remove a date and time you have added, just click the trashcan icon. Click "Next" when done.
If you selected an audience segment, a channel and a geofence, then a user must match all the filters in the segment, be subscribed to the channel and be in the geofence at the time the message is scheduled to be sent in order for the message to be sent to that user.
Timezones¶
By default, the message will be sent at that date and time in the users' local timezone (according to the device on which the app is installed). If you want everyone to receive the message at exactly that same time, select your timezone before clicking "Add Time".
Alternatively, if you want to deliver the message when each user is most receptive, select "Intelligent Delivery" before clicking "Add Time". The message will then be delivered to each user at the time they most frequently use your app over the 24 hour period following the date and time you have specified.
If choosing to schedule the message to be sent in users' local timezone, what should Kumulos do for installs on devices for which this time has already passed? Should we "Skip" these installs or send at the same time, the "Next Day"?
For example: At 4pm on Christmas Eve, Marketing Mandy in New York decides to send a "Happy Christmas" notification to all of her customers at midnight on Christmas Day. However, for Surfer Steve in Sydney, that was already 6 hours ago. What should Kumulos do? In this example, Marketing Mandy should "Skip" Surfer Steve as a "Happy Christmas" notification on Boxing Day won't work.
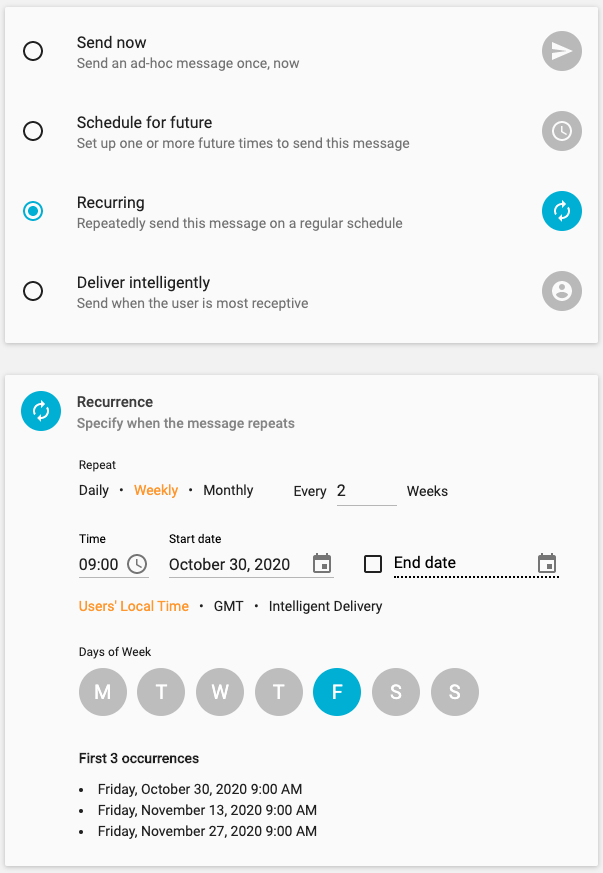
Recurring¶
You can schedule the message to be sent on a repeating pattern by selecting "Recurring"

You can choose to repeat the message daily, weekly or monthly. For messages that repeat daily, specify on how many days the message should repeat.
For messages that repeat weekly, specify on how many weeks the message should repeat, and on which days of the week.
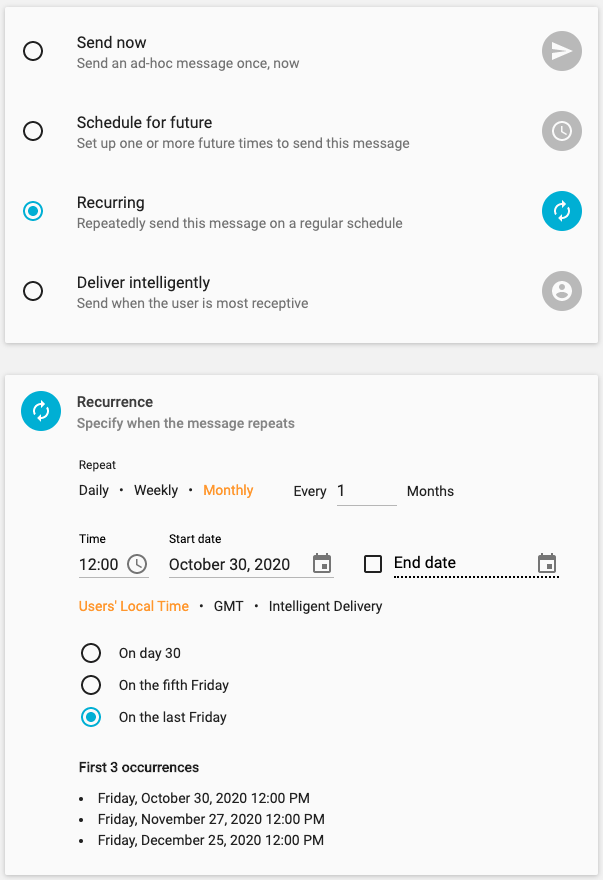
For messages that repeat monthly, specify on how many months the message should repeat, and on which days of the month (for example: the 26th day of the month, the fourth Friday of the month or the last Friday of the month etc).

Enter the time the message should be sent (see note above about timezones), the start date when or after which first message should be sent and an optional end date after which no more messages will be sent. You can see the first three dates and times the message will be sent according to what you have entered above. Click "Next" when done.
We recommend you exercise caution and apply sensible audience targeting options when sending recurring messages to avoid over-communicating with your users, as this can lead to increased unsubscribes.
Intelligent Delivery¶
To deliver the message to each user when they will be most receptive, select "Deliver Intelligently".
Kumulos learns when each individual user uses your app (based on their sessions in the last 90 days) and gives you the option to deliver the message to each user when they will be most receptive, at the time they most frequently use your app. This maximizes the chance of each user interacting with the message to increase engagement.
If you select this option, Kumulos will deliver the message to each user over the next 24 hours.
Throttling¶
In order to ease pressure on back-end systems as a result of sending a message you can select to release your message to the audience with throttling applied. If you select this option you can configure a period from 1 - 24 hours for the message to be delivered to your audience in batches, completing at the end of the selected delivery window.
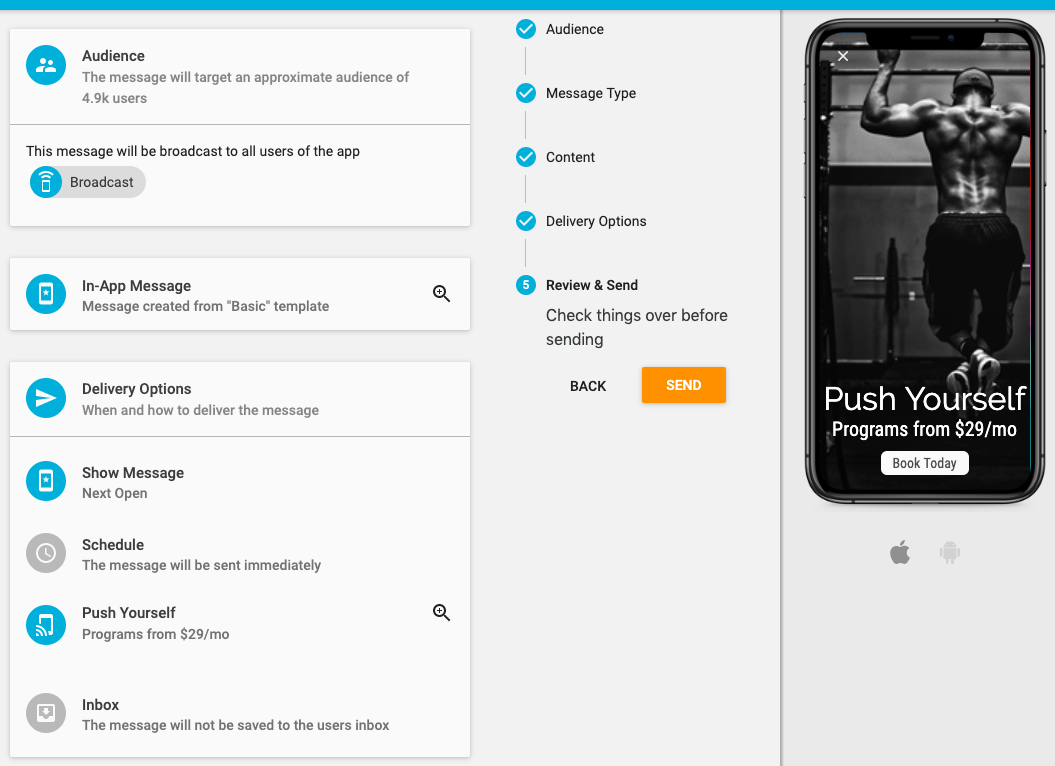
Review & Send¶
Lastly, review the audience, content and delivery options you have set. Click 'Back' if you want to make any changes, or click 'Send' to send or schedule the in-app message.

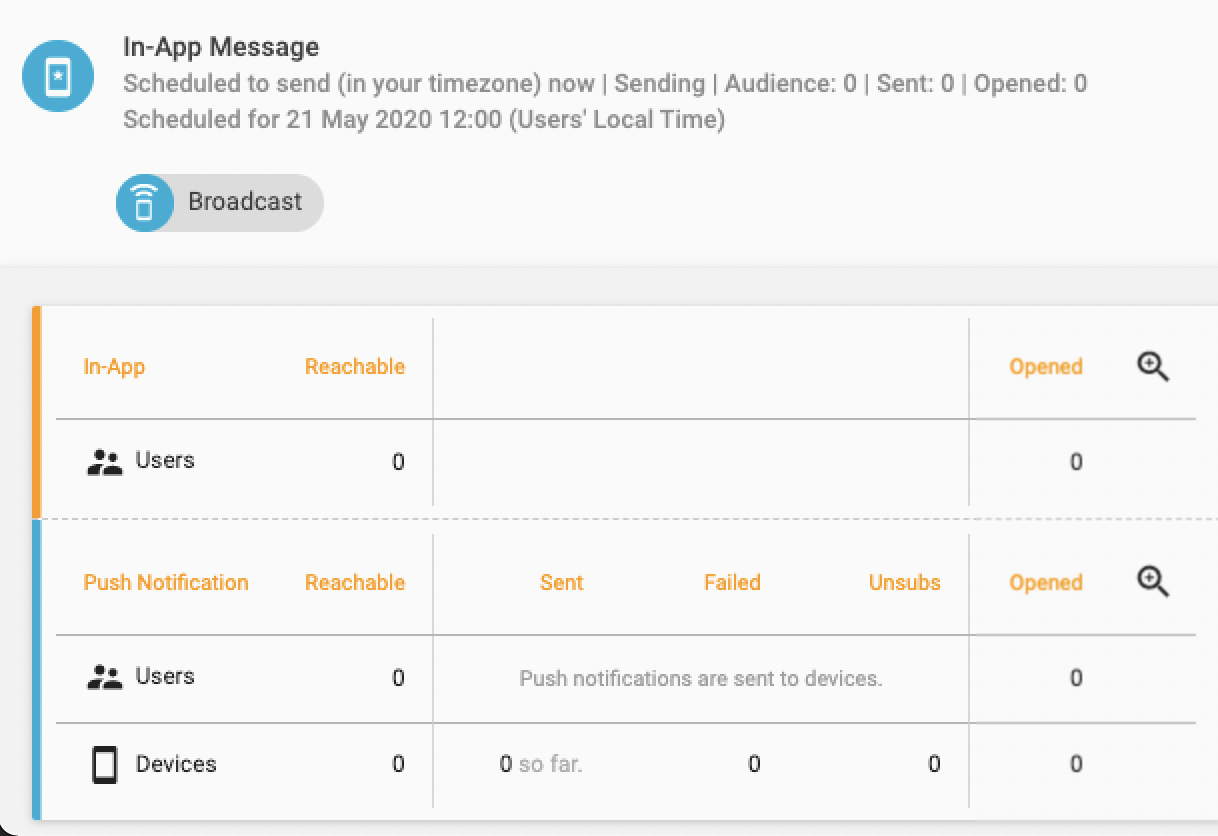
The message will now appear under 'Recently created messages' in your Messaging Dashboard where you can review the send and open statistics for the message.

You can also check the original content of the message by clicking on the magnifying glass icon on the right for either the push element or the In-app element of the message.