Deep Links
Overview¶
Deferred Deep Linking lets you safely use other marketing and communication channels such as email, SMS or social channels to target your users and direct them to relevant content or offers within your app. For example to send an SMS saying their order is out for delivery with a link to track the delivery in your app. Or, to send an email campaign with a time-limited special offer with a link to the product in your app.
The difference between a Deferred Deep Link and a regular deep link is that it handles the scenario where your user opens the link on a device that does not have your app installed. For example if they open your email on their laptop, no problem - they will be redirected to your web store. Or if they don't have your app installed when they open your SMS, no problem - they will be redirected to the App Store to download your app. Then when they open your app, they can be taken straight to the page to track their delivery. Thus, deferred deep links are a great way to promote and acquire new users for your app.
Web-to-App banners are a powerful extension of Deferred Deep Linking that can drive users from your mobile website to your mobile app, with optional incentives such as a 20% discount off their first order using the app. Web-to-App banners will detect if this is a new user who first needs to install the app or an existing user who already has the app installed but has now revisited the website. In both cases they will be directed to your mobile app for the best possible experience.
Creating a Deferred Deep Link¶
To create a deferred deep link, select your app, expand 'Deferred Deep Linking', select 'Deep Links' and then click the primary action button.
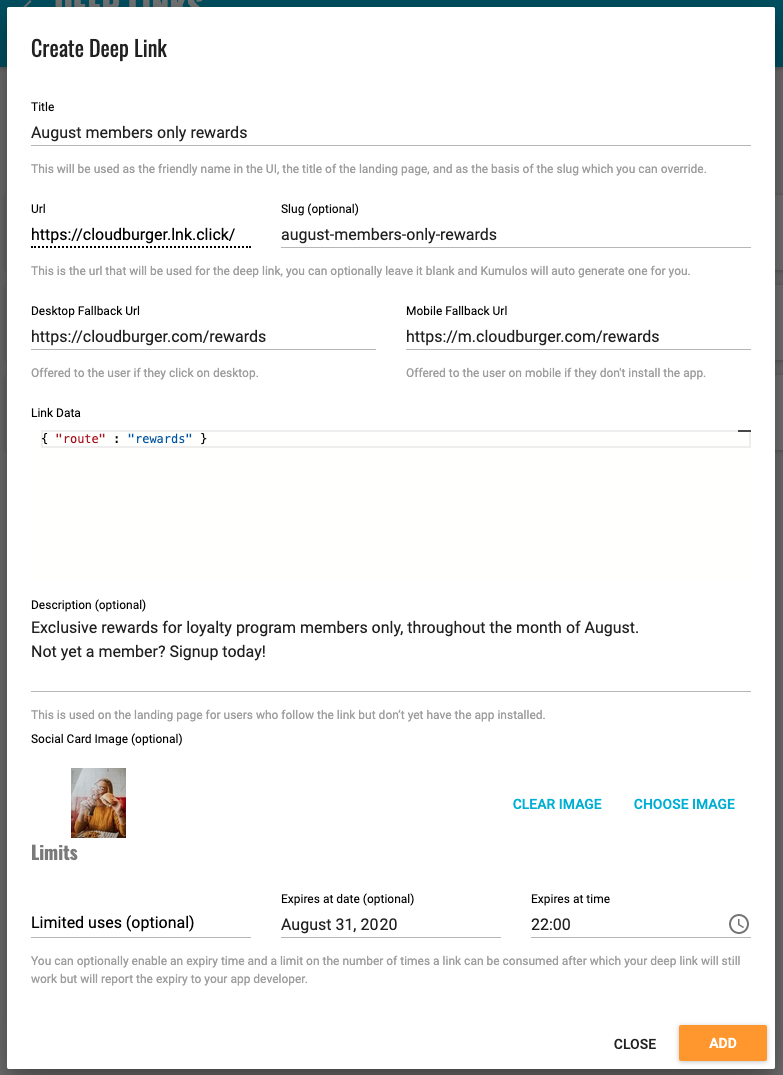
First, enter a title for your link. This will be used as the friendly name in the UI, the title of the landing page, and as the basis of the slug which you can override.

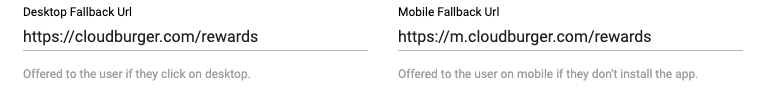
Next, enter the fallback URLs that should be offered to a user who clicks the link on a desktop/laptop computer. You can optionally provide a different URL to offer to users who click the link on a mobile device that does not have your app installed (should they choose not to install it).

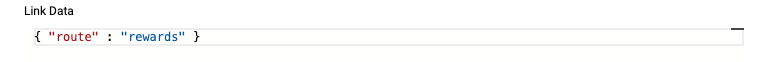
Enter any data that should be made available to the app when a user clicks the link. For example: which screen to open, product to display, discount code etc.

Add a description to the landing page for users who follow the link but don’t yet have the app installed.

Optionally, you can add an image to display on social media cards. click 'Choose Image' to open your Media Library. Here, you can upload a new image, select an image you have previously uploaded or search the Unsplash stock image library.
To upload a new image, click the upload primary action button. Click 'Choose File' to browse your computer and find the image. Select any tags to help you find the image later or to add a new tag, just start typing and click 'Create new tag'. Click 'Upload' to add the image to your media library.
To use an image you have previously uploaded, simply select the image and click the tick primary action button. You can either scroll through your library or filter by the tags you have added previously.
To use an image from the Unsplash stock image library, click the 'Stock' tab and enter one or more keywords in the search box. Scroll through the results and select an image to see more information about it. Once you have found the image, click the camera primary action button to add this image to your media library.
To remove the image from your social media card, click 'Clear Image'.

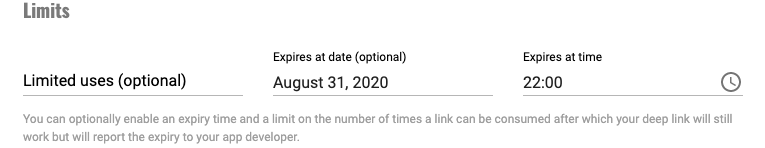
If your deferred deep link is for a limited promotion (e.g. first 500 users to respond or for the month of August only), you can enter the limit and/or expiry date and time here. Your deep link will still work but will report that the link is expired for your app developer to handle appropriately.

When done, click 'Add' to create your deferred deep link.

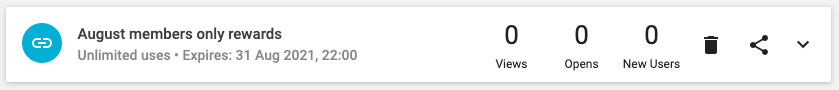
You can now see your newly created deferred deep link.

Sharing a Deferred Deep Link¶
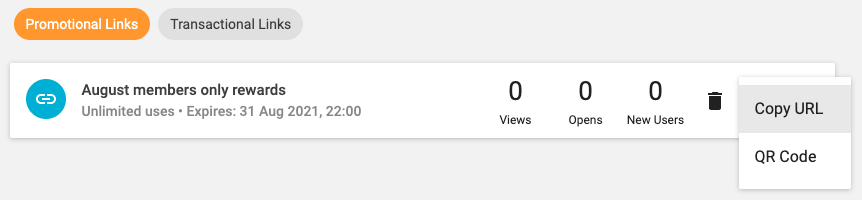
To use copy your Deferred Deep Link to the clipboard or download a QR Code with your Deferred Deep Link embedded, expand 'Deferred Deep Linking' and select 'Deep Links'. Your Deferred Deep Links are grouped into 'Promotional Links' created via the console and 'Transactional Links' created via API.
Copy link to clipboard¶
Click the share icon to copy your newly created link to the clipboard for use on your website, in an email, SMS or social campaign.

We do not recommend sending your deep link via any service that applies click tracking as this may prevent the deep link from functioning correctly.
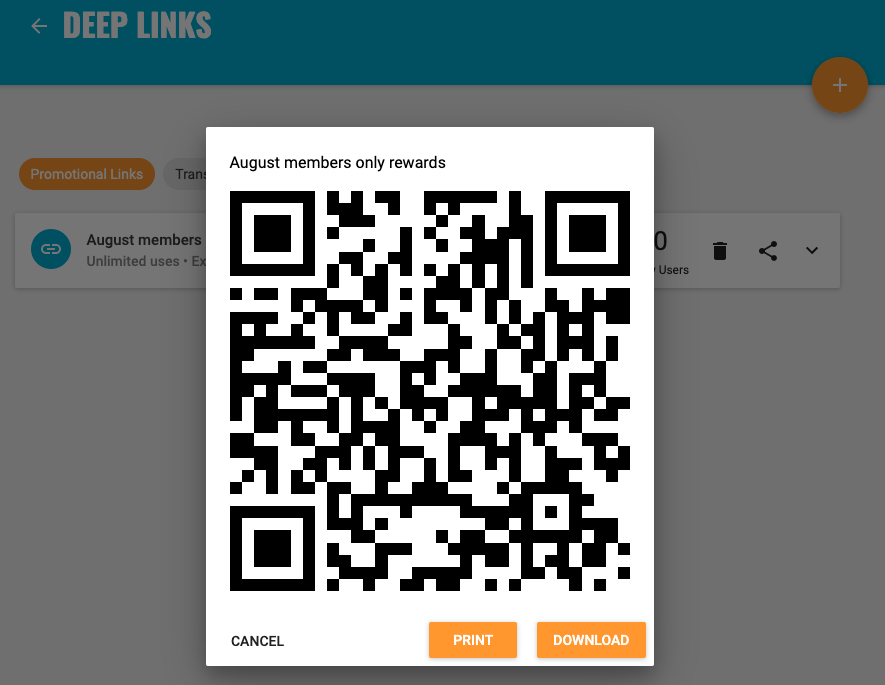
QR Code¶
Alternatively, you can download or print a QR Code with your newly created link embedded.

Testing a Deferred Deep Link¶
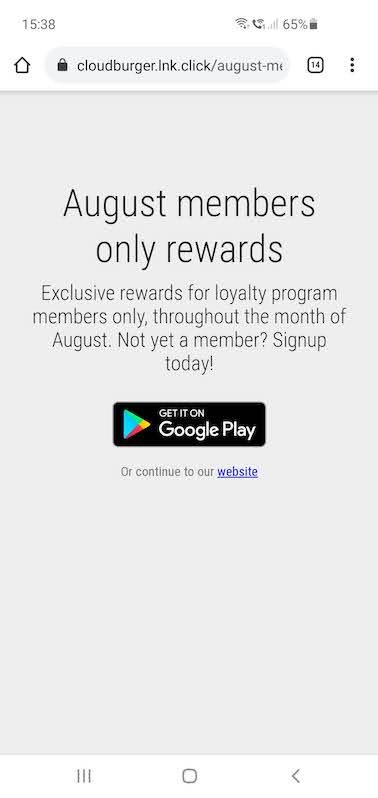
To view the landing page that users will see if the click the link on a device that does not have your app installed, simply open the link in the browser on a device that does not have your app installed.

Please contact support if you want to apply your own brand assets to your landing page.
Attribution¶
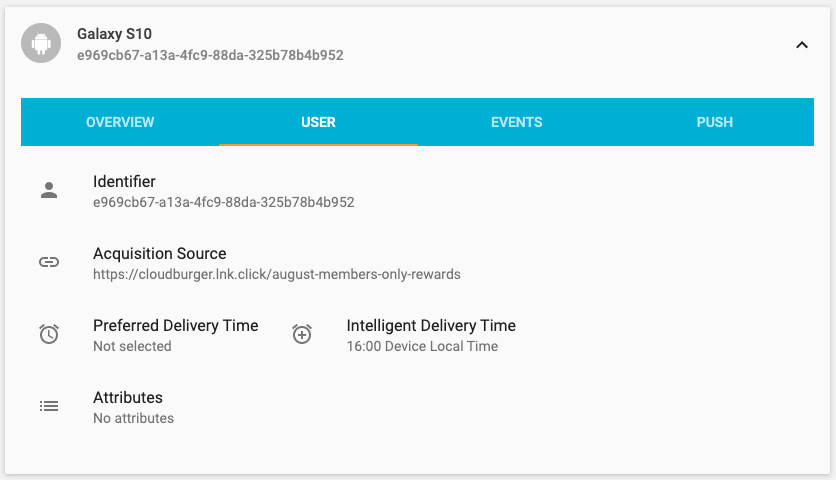
If you then install the app from the store, you can check that the install has been attributed to the link in the install explorer. Select the app and then click on the 'Installs' tab. This will show the most recent installs of your app. Expand the details of your new install and verify it is your device (model, location, timezone etc).
Now click on the user tab to see the acquisition source for the install.

Viewing Opens and New Users¶
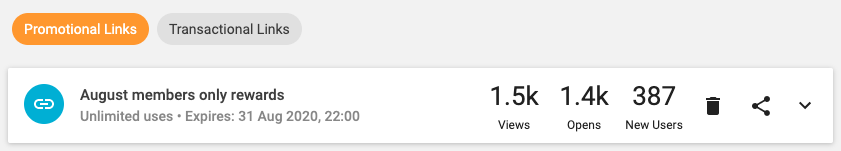
To see how many users have clicked on your deep link, select your app, expand 'Deferred Deep Linking' and select 'Deep Links'. Your Deferred Deep Links are grouped into 'Promotional Links' created via the console and 'Transactional Links' created via API.

For each link, you can see how many times the landing page has been viewed (if a user opened the link on desktop/laptop computer or a device that does not have the app installed), how many times the link has been opened (in the app) and of these, how many new users did you acquire for your app from this link, which will be listed as the acquisition source for each new user in the Install Explorer .
Expand the link to see the data and content (title, description and social media card image). Click the share icon to copy your newly created link to the clipboard for use in an email, SMS or social campaign. Click the trashcan icon to delete your link.